
Alles irgendwie ein bisschen neu
Veröffentlicht am: 01.01.2017 | Geschrieben von: Timon Weber
Timon aus unserem Team erzählt, was es mit den neuen Schriften und Farben auf sich hat und welche Tricks es für mehr Einheitlichkeit in der externen Kommunikation gibt.

Wenn Du diese Zeilen liest, hast Du es wahrscheinlich schon längst bemerkt: Irgendwie sieht youvo.org anders aus als sonst, aber irgendwie auch nicht. Und irgendwie stimmt beides. Wir haben in den letzten Monaten daran gearbeitet, unsere bestehende visuelle Identität und damit auch die Oberfläche unserer Website fit für die Zukunft zu machen. Eigentlich ist also alles beim Alten geblieben und doch ist alles irgendwie ein bisschen neu. Herausgekommen sind am Ende nämlich nicht nur neue Schriften und neue Farben, sondern auch viele andere schöne Kleinigkeiten. Und natürlich haben wir auch einige Dinge gelernt, die wir gerne mit Euch teilen möchten.
Besser Mal aufschreiben
youvo hat sich seit der Gründung 2012 als Projekt ziemlich rasant entwickelt. Fast genauso rasant hat sich in diesen vier Jahren auch die Marke youvo weiterentwickelt. Selbst als der Name und das Logo schließlich feststanden, veränderten sich beispielsweise immer mal wieder die eingesetzten Schriften und Farben. Angekommen im Jahr 2016 mochten wir alle den Look von youvo sehr – keine Frage. Doch was genau war er eigentlich, dieser youvo-Look?
- „Welches ist noch mal unser Türkis? #57AFAD oder #6BBBC0?“
- „Seit wann gibt es denn eine quadratische Version von unserem Logo?“
- „Benutzen wir eigentlich noch die Mission Script?“
Solche oder ähnliche Fragen lassen sich irgendwann nicht mehr vermeiden. Wenn die externe Kommunikation dann gleichzeitig komplexer wird und mehrere Personen involviert, wird es fast unmöglich, eine einheitliche visuelle Markensprache an den Tag zu legen.
Die Lösung für dieses potenzielle Problem ist sowohl naheliegend als auch leicht umzusetzen: Aufschreiben. Wir erstellten kurzerhand ein Dokument – auch Styleguide genannt –, welches die in der externen Kommunikation eingesetzten Farben, Schriftstile und Varianten des Logos klar definiert. Auf diese Weise kann einerseits sichergestellt werden, dass sich alle Teammitglieder auf dem gleichen Stand befinden. Andererseits können über verschiedene Versionen des Dokuments auch zukünftige Änderungen an der Markenerscheinung dokumentiert und nachvollzogen werden.
Ordentlich bunt
Wie eines der oben genannten Beispiele schon zeigt, hatten wir in der letzten Zeit immer wieder Probleme damit, die richtigen Farben zu treffen. Das lag schlicht und einfach daran, dass immer mal wieder Farben dazukamen, andere ihnen wichen und wir sie nie richtig definiert hatten.
Mithilfe des Styleguides konnten wir das nun nachholen. Dafür sammelten wir die aktuell verwendeten Farben, nahmen kleine Änderungen an ihnen vor, um sie aufeinander abzustimmen und definierten die Farbwerte für die Bildschirmdarstellung (HEX/RGB) und den Druck (CMYK/Pantone).
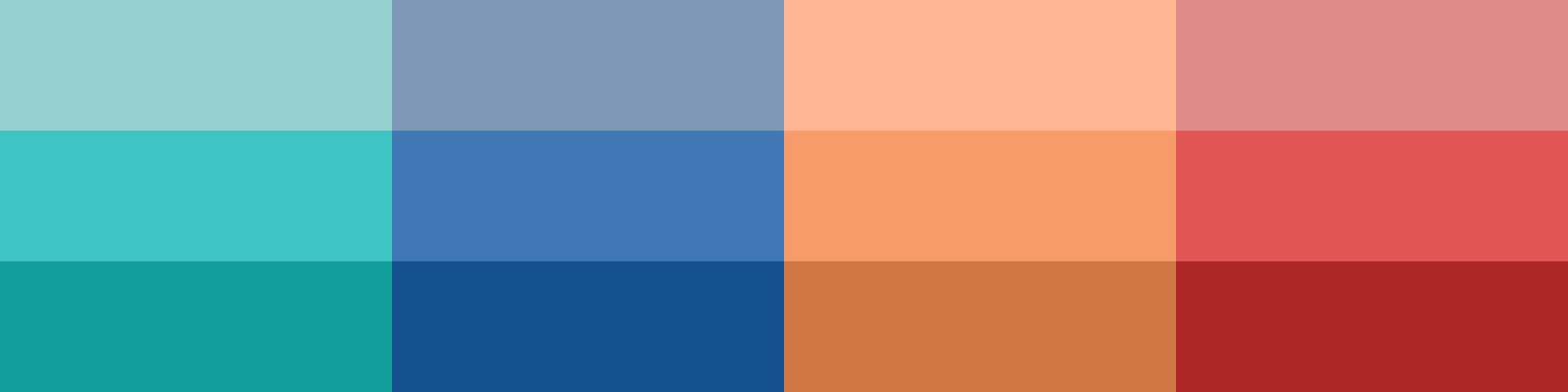
Insgesamt nahmen wir 16 Farben in den Styleguide auf:
- ein Farbschema bestehend aus vier Hauptfarben mit jeweils zwei Abstufungen
- zwei neutrale Textfarben
- zwei neutrale Hintergrundfarben

Besonders kniffelig war es, das Farbschema so aufzubauen, dass die Hauptfarben mit ihren Abstufungen all unsere primären Farben (Türkis, Hellblau, Blau und Orange) umfassen und gleichzeitig für unsere Illustrationen und Elemente auf der Website (z.B. Buttons) geeignet sind. Es führte also kein Weg daran vorbei, die ausgewählten Farben so lange am bestehenden Produkt zu testen und zu iterieren, bis alles im Einklang war.
Tools wie Adobe Color CC und Coolors.co haben uns dabei das Leben erleichtert.
Auf den Charakter kommt es an
Seit dem Launch unserer Plattform im Jahr 2014 kamen bei uns zwei Schriften zum Einsatz: Für Überschriften und Auszeichnungen die Steelfish, für den Fließtext die Open Sans. Ohne Frage sind das beides gute Schriften, die damals gut zu uns gepasst haben. Dass sie kostenlos verwendet und in unsere Website eingebunden werden konnten, war für uns goldwert (weil wir eben dieses nicht hatten).
Jetzt – gut zweieinhalb Jahre später – haben wir das Privileg, aus einer anderen Perspektive auf die Dinge zu schauen. So gibt es eben oft eine Schrift, die noch besser passt.
In unserem Fall war das die wunderbare Fabrikat von Christoph Koeberlin. Ihre ausgeprägte geometrische Komponente kann einen angenehmen Kontrast zu unserem Logo erzeugen, ohne dabei unfreundlich zu wirken. Außerdem besitzt sie durch ihre große x-Höhe, die engen Bögen der Kleinbuchstaben und einige weitere schicke Details einen spannenden Charakter. Nicht zuletzt ist sie einfach zeitgemäß und erfrischend (immerhin gibt es sie auch erst seit Anfang 2016). Sie wird künftig die Steelfish ersetzen und überall dort zum Einsatz kommen, wo große Buchstaben mit viel Charakter gefragt sind (so wie beispielsweise im Titel dieses Blogartikels).
Im Fließtext und im User Interface – also dort wo es vorrangig um Lesbarkeit geht – kommt bei uns in Zukunft die Brandon Text von Hannes von Döhren zum Einsatz. Diese für längere Texte optimierte Variante der Brandon Grotesque besitzt abgerundete Ecken, welche ihr einerseits eine unbeschwerte Freundlichkeit verleihen und sie andererseits von der Fabrikat abheben. Egal ob in Blogartikeln oder auf Buttons – durch ihren unaufdringlichen, aber warmen Charakter lässt sie sich überall ausgezeichnet lesen.
Beide Schriften wurden von HvD Fonts veröffentlicht, einer kleinen Type Foundry aus Berlin, der noch weitere (aus optischer und technischer Sicht) großartige Schriften zu verdanken sind (z.B. FF Mark, Brix Sans oder Pluto).
Für den entscheidenden Input an dieser Stelle vielen lieben Dank an Nadine, aus deren Feder auch unsere Illustrationen und das grundlegende Webdesign stammen. Und auch an Christoph, der als Schriftgestalter der Fabrikat für unsere Fragen ein offenes Ohr hatte.
Alles neu macht der … Dezember
Neue Farben und neue Schriften sind eine schöne Sache. Doch der letzte Schritt – die Implementierung in das Frontend unserer Website – erforderte dann schließlich doch noch den größten Arbeitsaufwand und hat bis Mitte Dezember angedauert. Das lag vor allem daran, dass wir bei der Gelegenheit gleich noch ein paar Dinge mehr erledigen wollten, die bisher liegen geblieben waren oder in Zukunft wichtig werden würden. Kurz gesagt: Es gab eine Menge aufzuräumen.
Unter der Oberfläche betraf das vor allem die Struktur und die Qualität unseres CSS. Über die Jahre war nämlich auch dort die Komplexität gewachsen. Durch konsequentes Überarbeiten konnten wir hier einiges an Effizienz zulegen und unseren Datenumfang um gut 60 % verringern. Außerdem nutzen wir nun allerhand hilfreiche Funktionen des Präprozessors SASS, sodass wir in Zukunft effizienter am Frontend arbeiten können.
Auch optisch hat sich – abgesehen von den neuen Schriften und Farben – einiges an der Website getan. Zum Beispiel haben wir die Maße und Abstände unseres Layouts nun mithilfe des 8-Punkte-Ansatzes vereinheitlicht und aufeinander abgestimmt. Außerdem gibt es neue Fehlermeldungen, neue Fehlerseiten, einen neuen Look für den Blog und noch viele weitere spannende Kleinigkeiten zu entdecken.

Parallel arbeiten wir weiter an neuen Features, um youvo.org noch besser und lebendiger zu machen. Auch hier haben wir mit dem neuen Frontend schon die ein oder andere Vorbereitung getroffen. Ihr dürft also gespannt sein!
Wir hoffen natürlich, dass Euch gefällt was Ihr seht und sind an Eurer Meinung interessiert! Nutzt dafür einfach die Kommentare unten. Falls Du ausführlicheres Feedback, Hinweise oder Fragen hast, kannst Du mir gerne auch eine Mail schreiben.

Noch keine Kommentare vorhanden.